The Interactive Future Exhibition showcases projects by Interactive Media Design students, gives an insight into what we do and stand for and create opportunities to make connections. It is designed and organized by the students themselves with the help and guidance from tutors and professors.
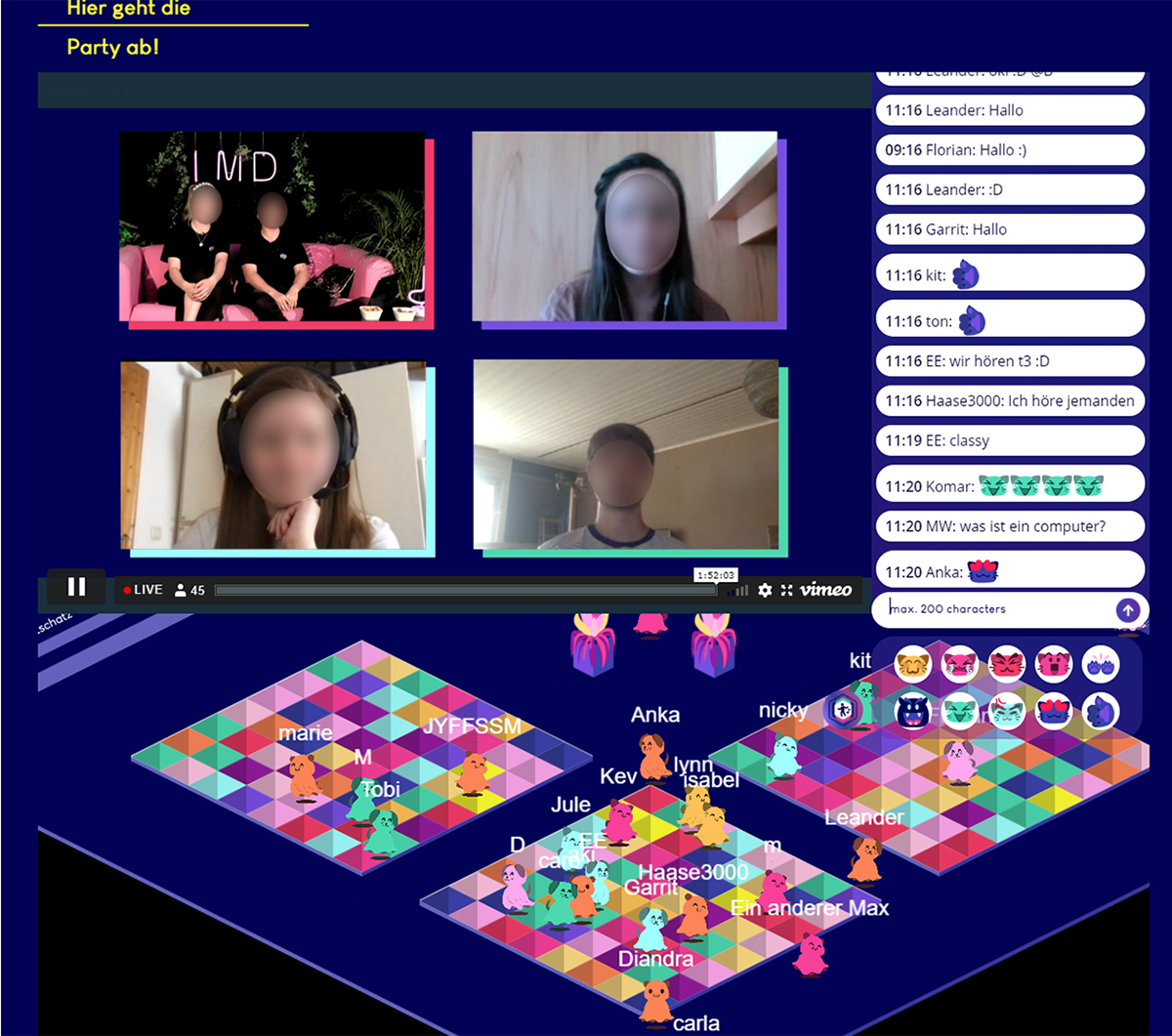
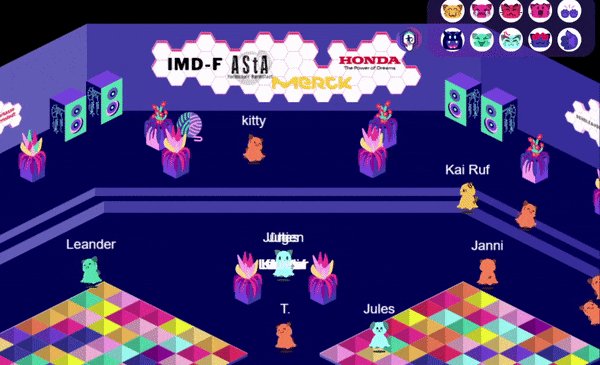
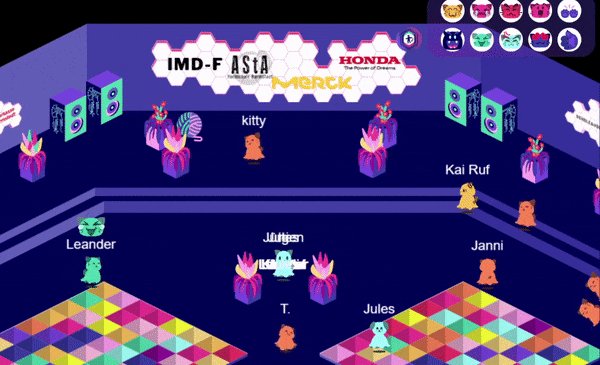
The IF 2021 was an online four-day streaming event, accompanied by a virtual lobby where visitors could virtually dance and emote as a reaction to the stream.
my roles and responsibilities
visual direction
UX/UI, interaction design
asset creation (sprite atlas, sprite sheets etc.)
prospect design
IF 2021 showreel

stream and virtual stage

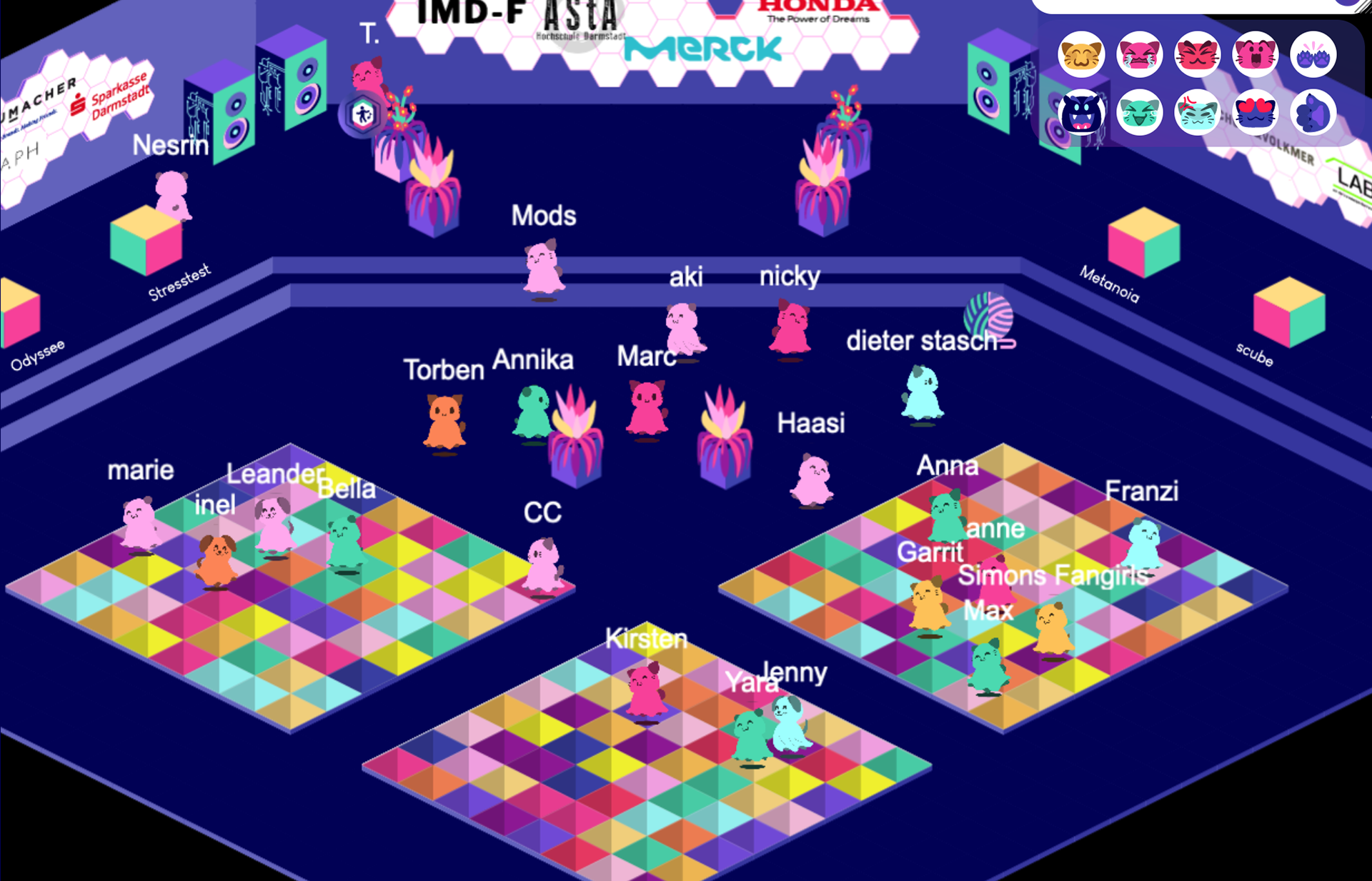
isometric stage with dance floor

a small bug we encountered

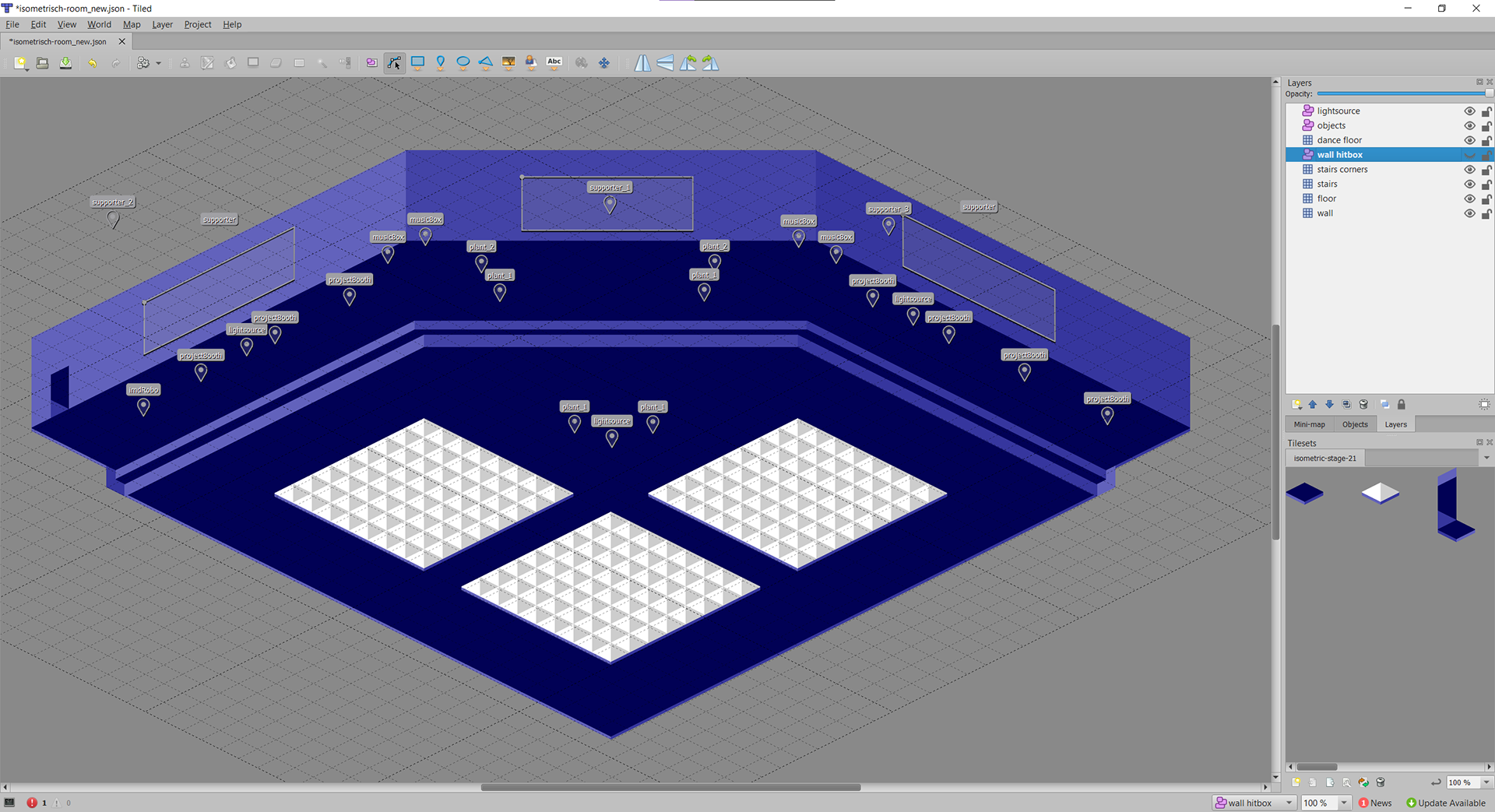
I used Tiled to create the isometric room layout. This programm was used in conjunction with Phaser to build the room.

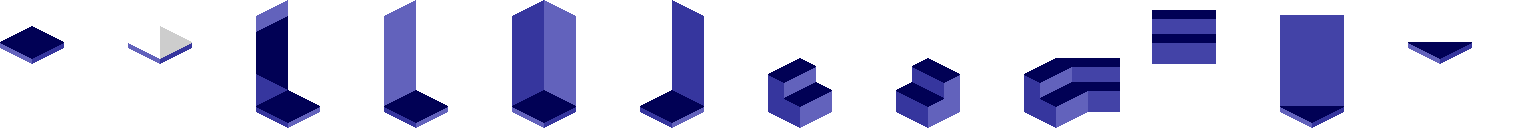
isometric room assets

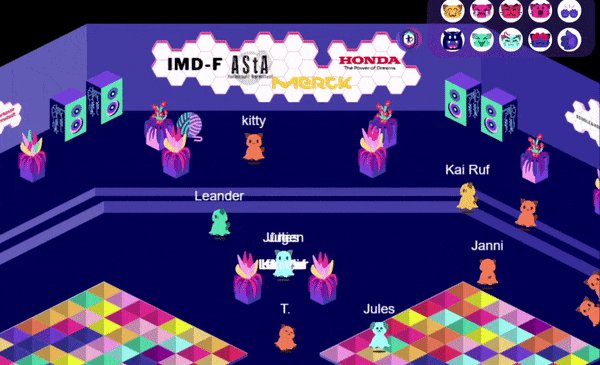
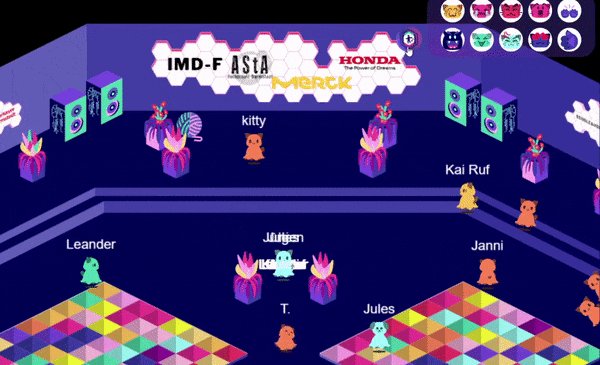
final dance animation

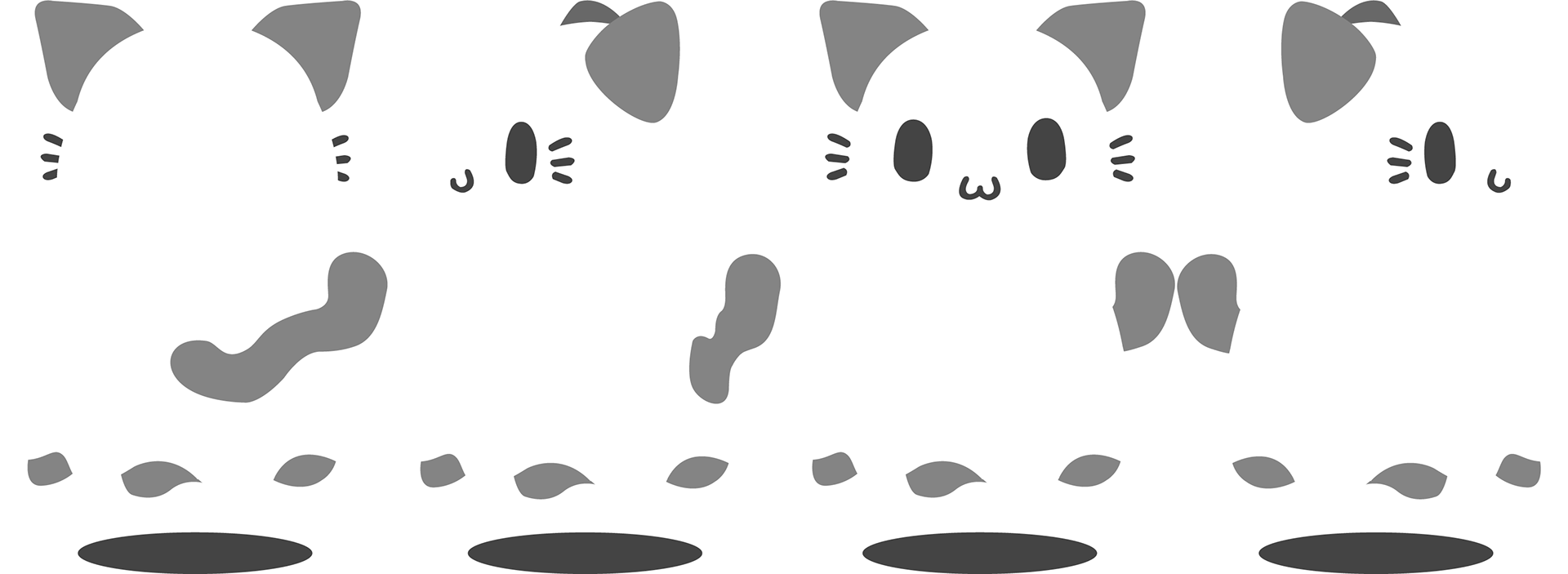
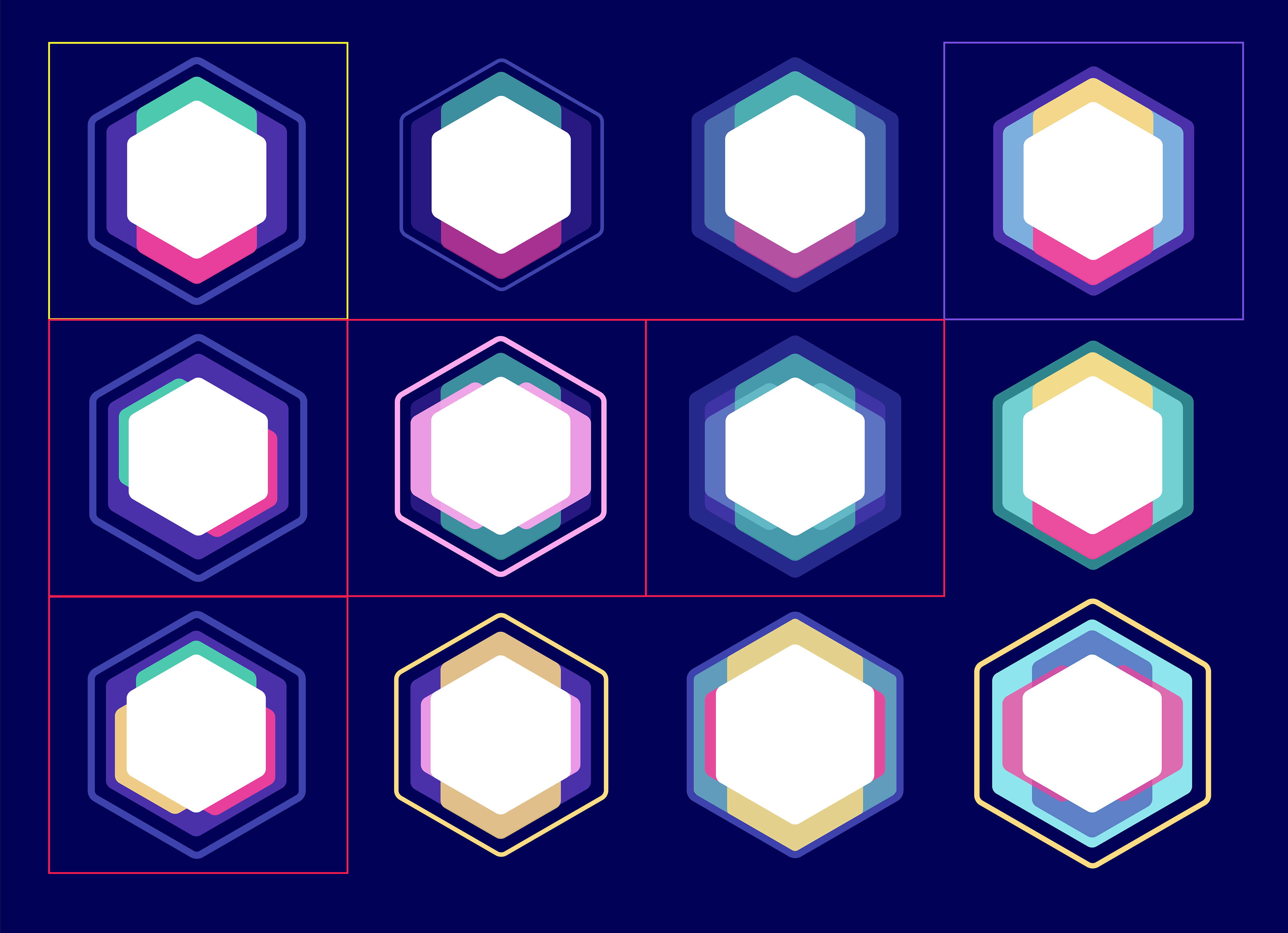
dancing sprites

basic view of catghost

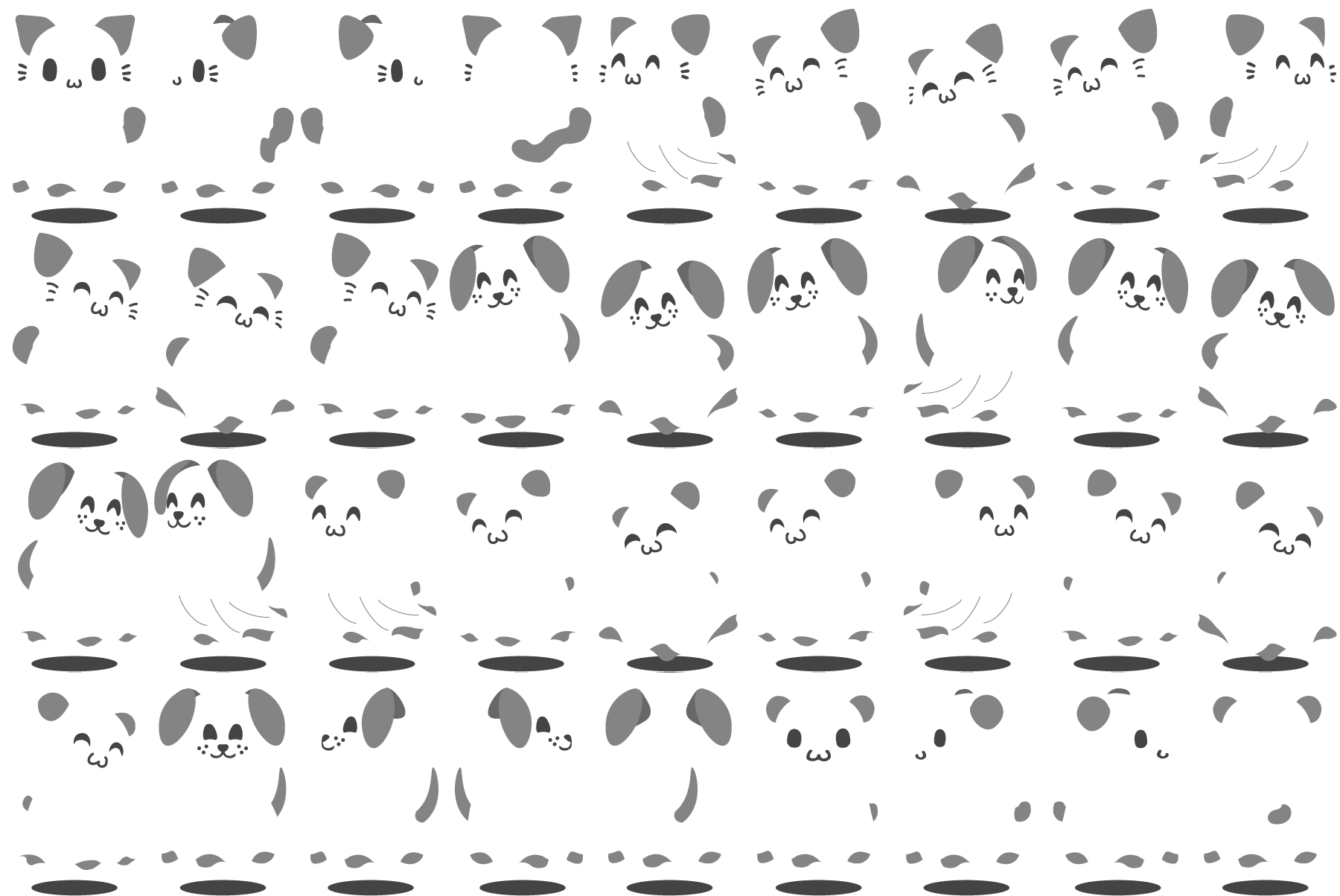
sprite atlas for catghost, dogghost and hamsterghost

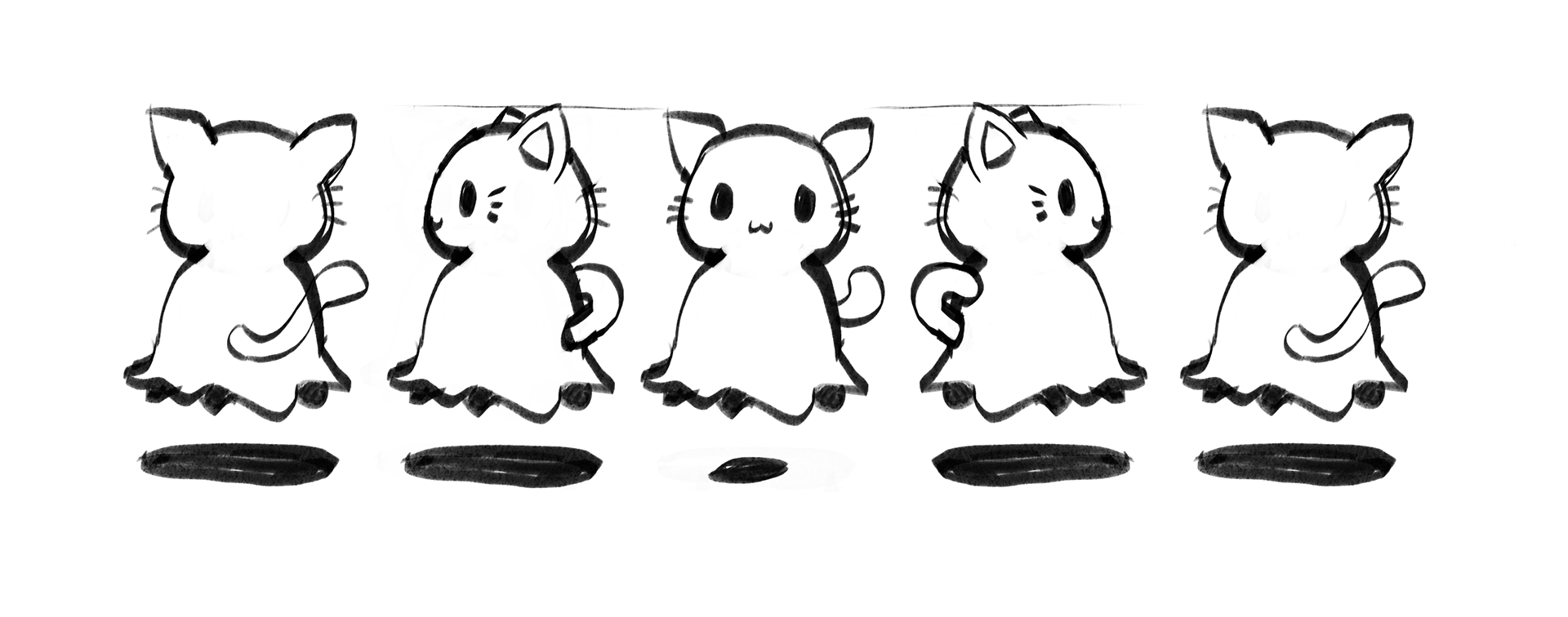
initial sketch of the catghost

first test of the dance animation

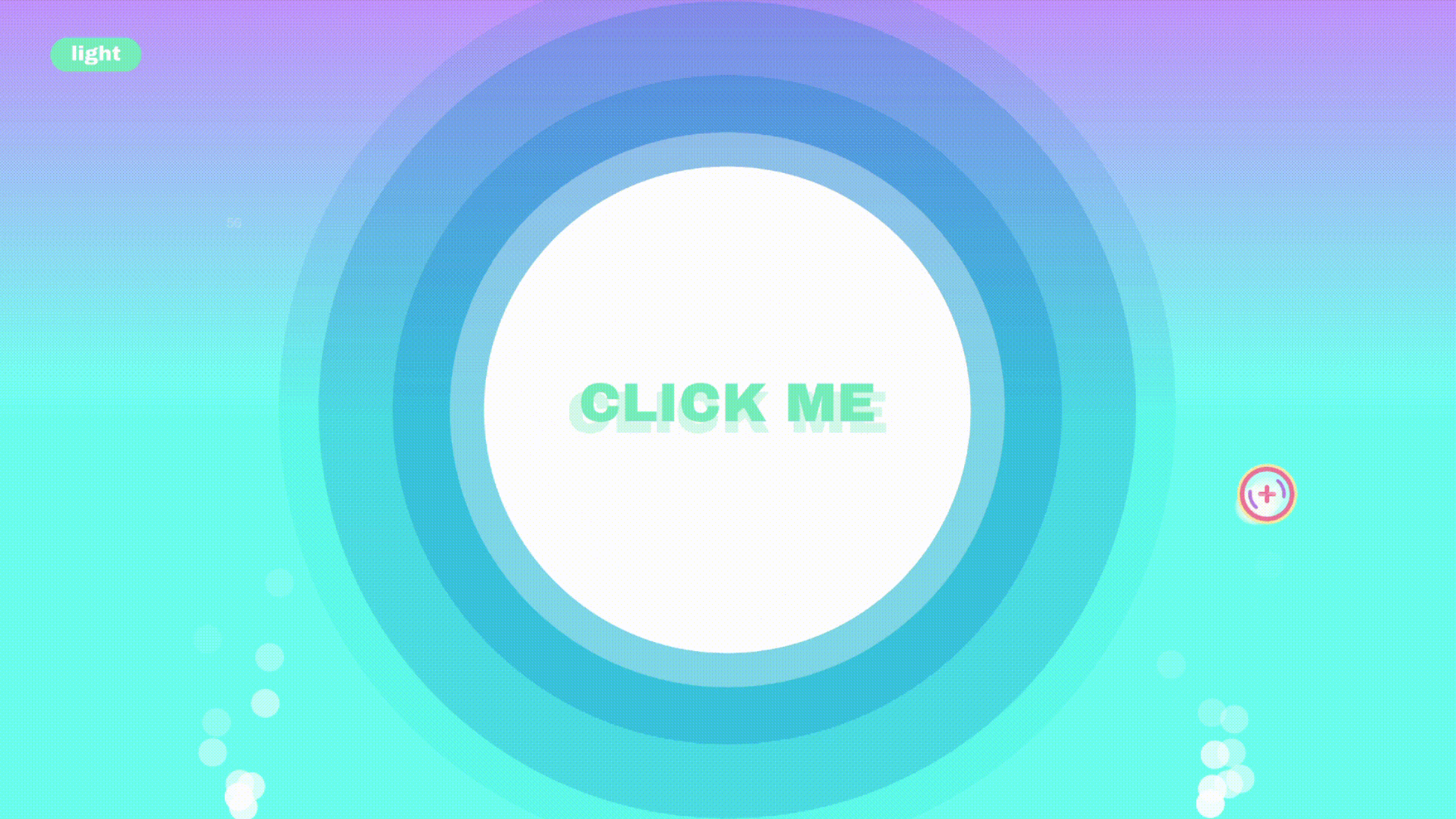
tested out some button designs

first UI design

speech bubble

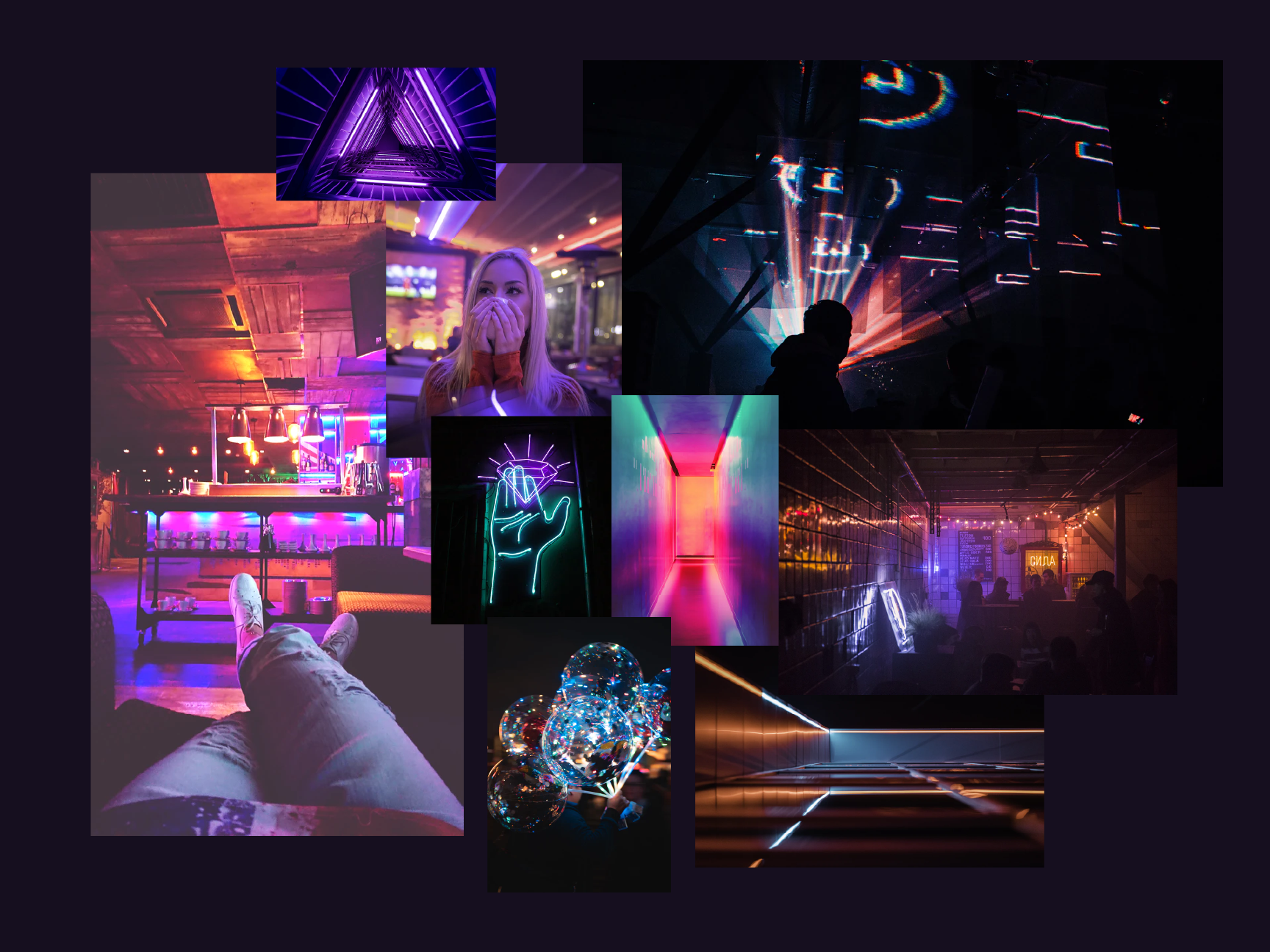
the main moodboard with the theme "disco(ver)" (discover with disco)

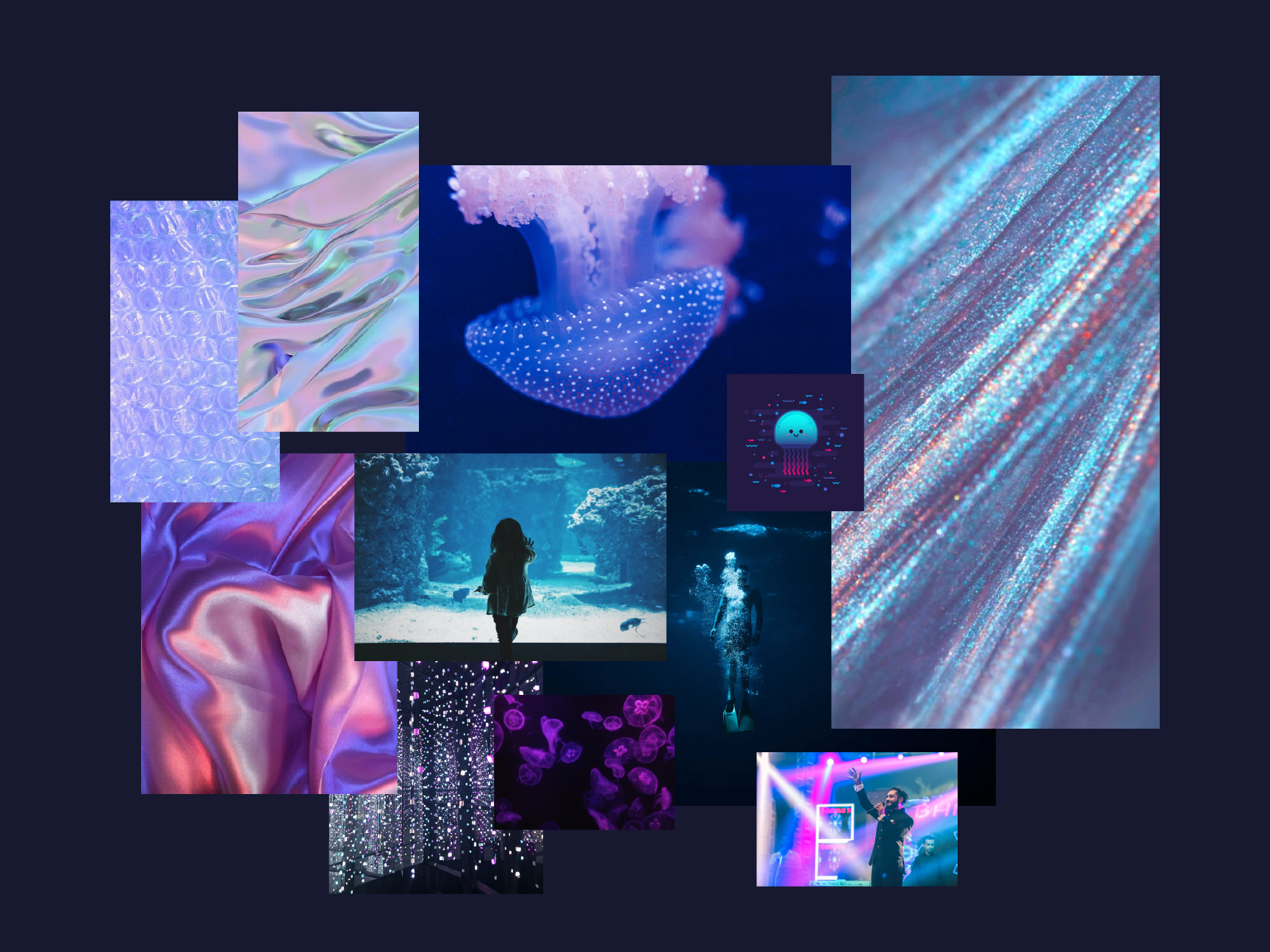
the second moodboard with a more deep-sea underwater theme

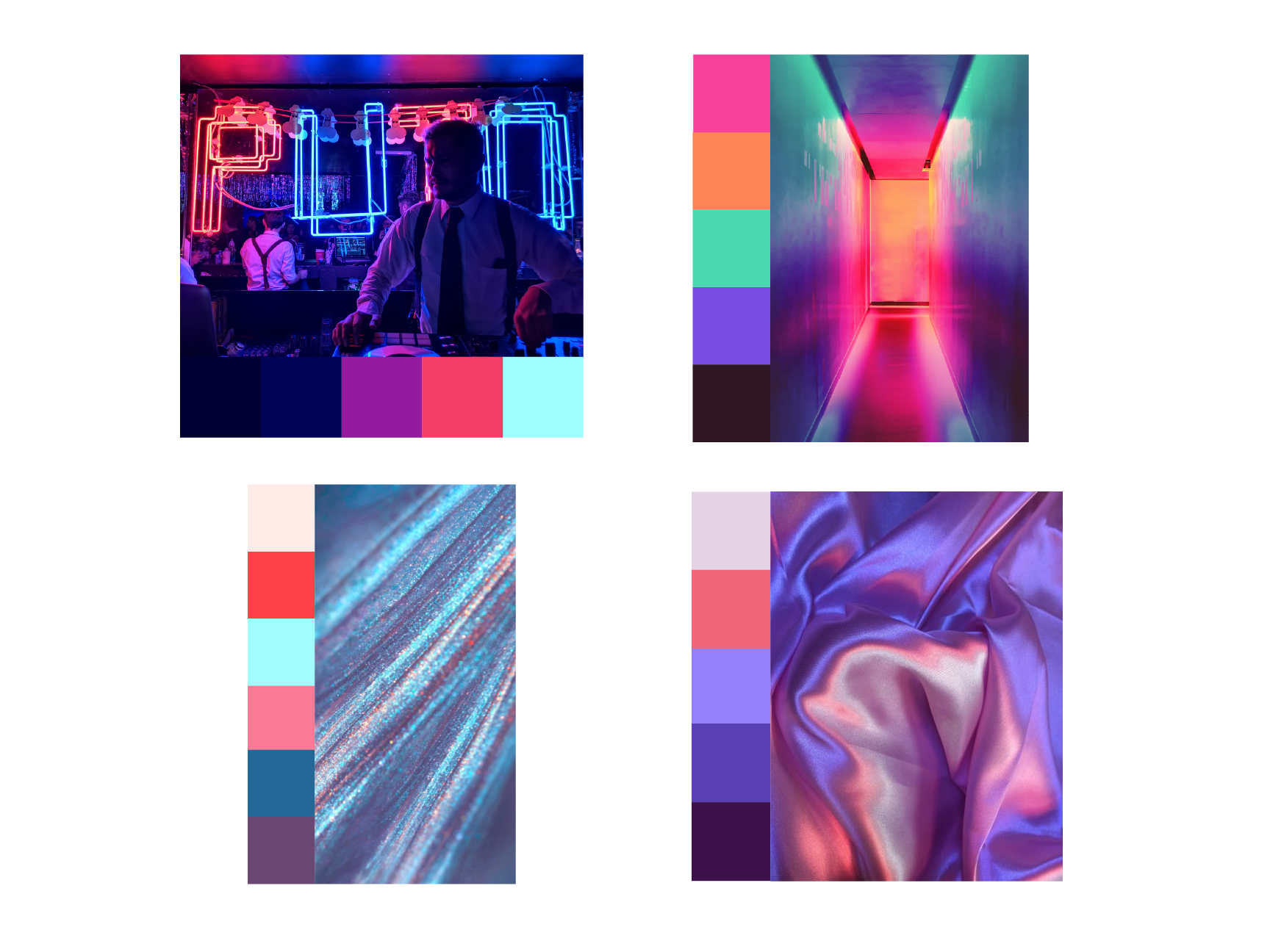
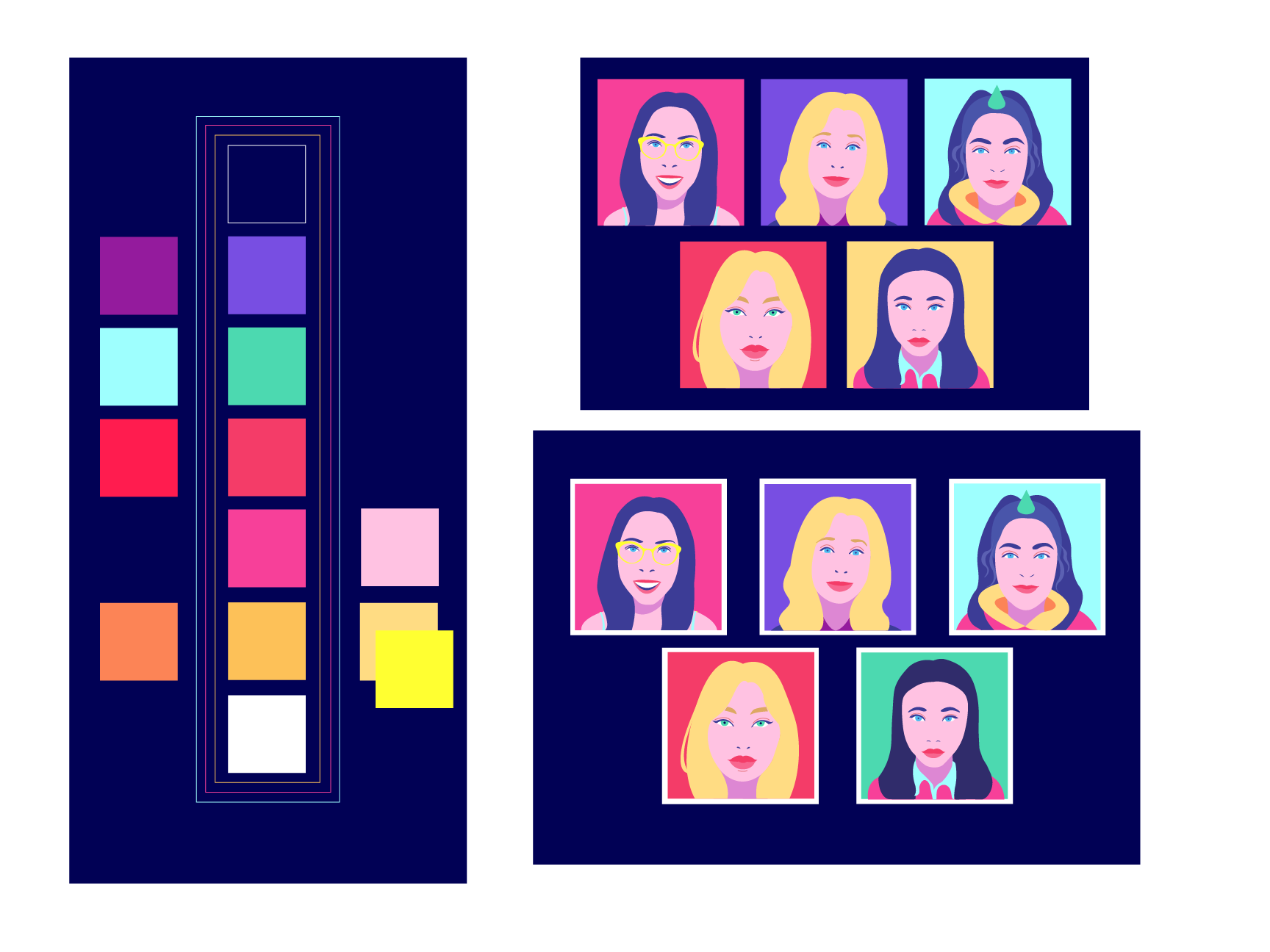
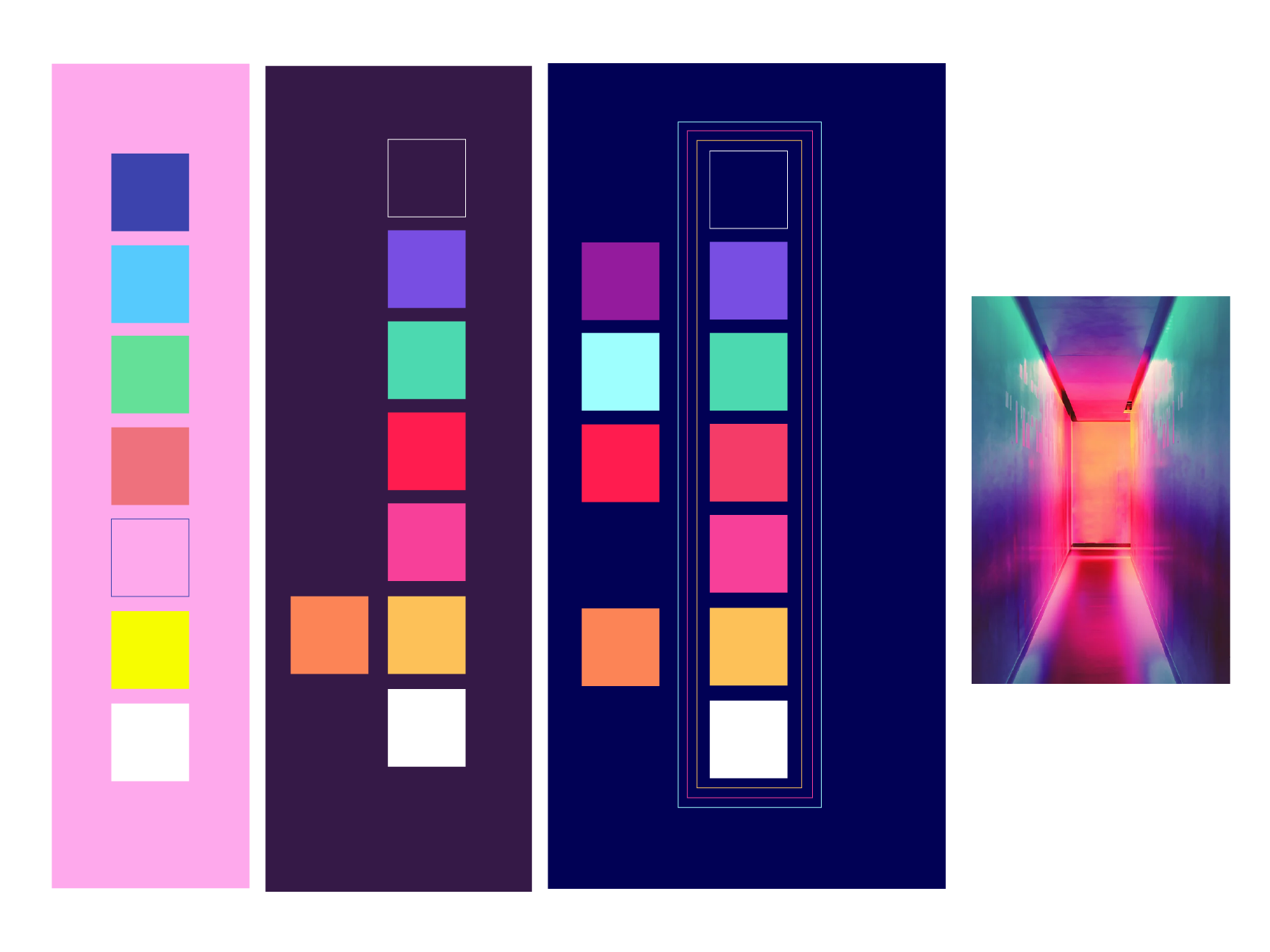
color palettes I made from pictures

here I applied the color scheme on the avatars (also made by me)

illustrative assets for the IF prospect




video transitions for the IF 2020