VitARmin is an Augmented Reality minigame for kids I created with two other students for the "AR für die Hosentasche" elective lead by Manuela Rink, systems engineer at Apple. In this elective we learned the programming language Swift for iOS applications in conjunction with ARKit, RealityKit and Reality Composer to build AR applications.
my roles and responsibilities
lead coder
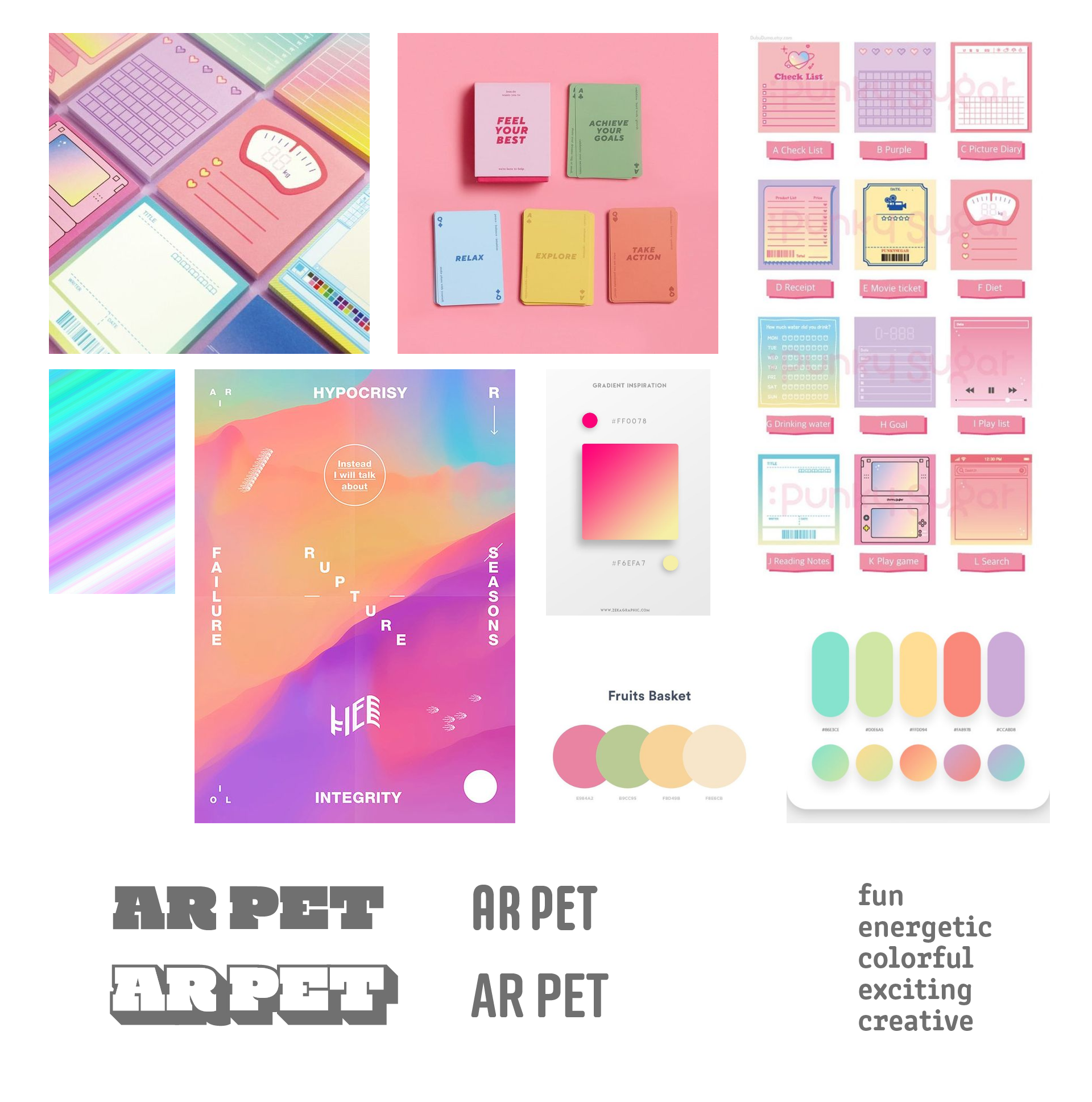
visual direction
interaction and game design
documentation
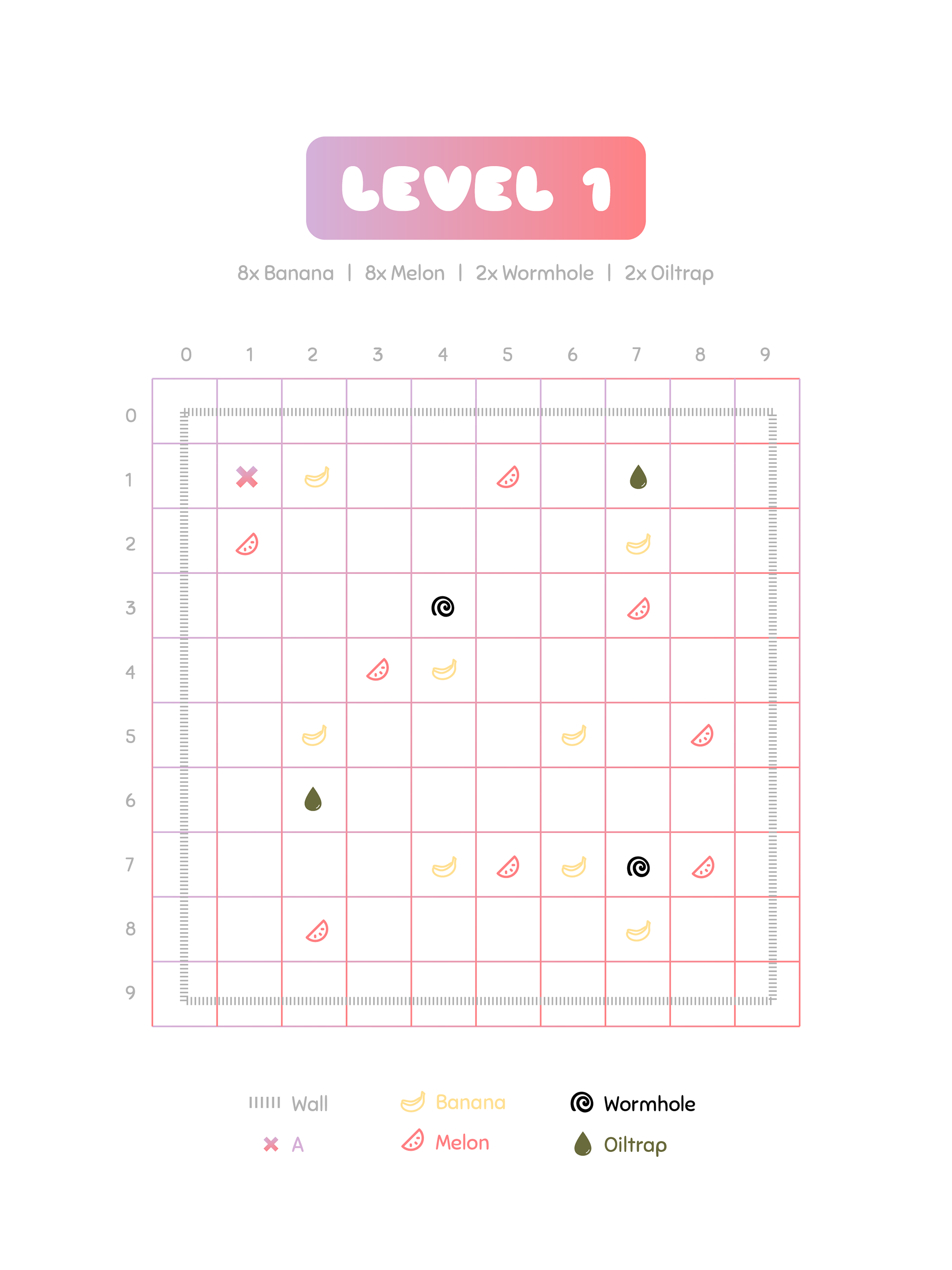
level card design
product trailer

app icon

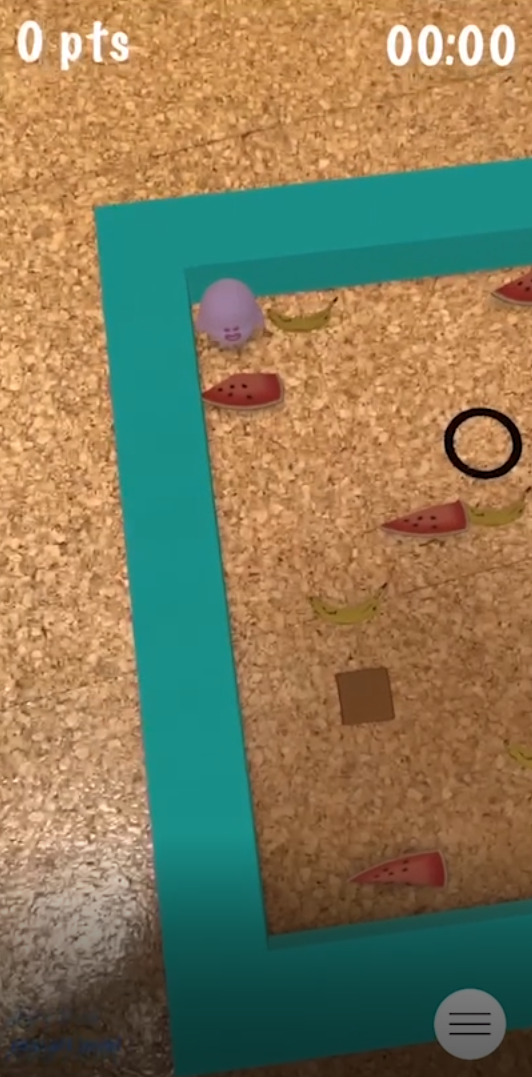
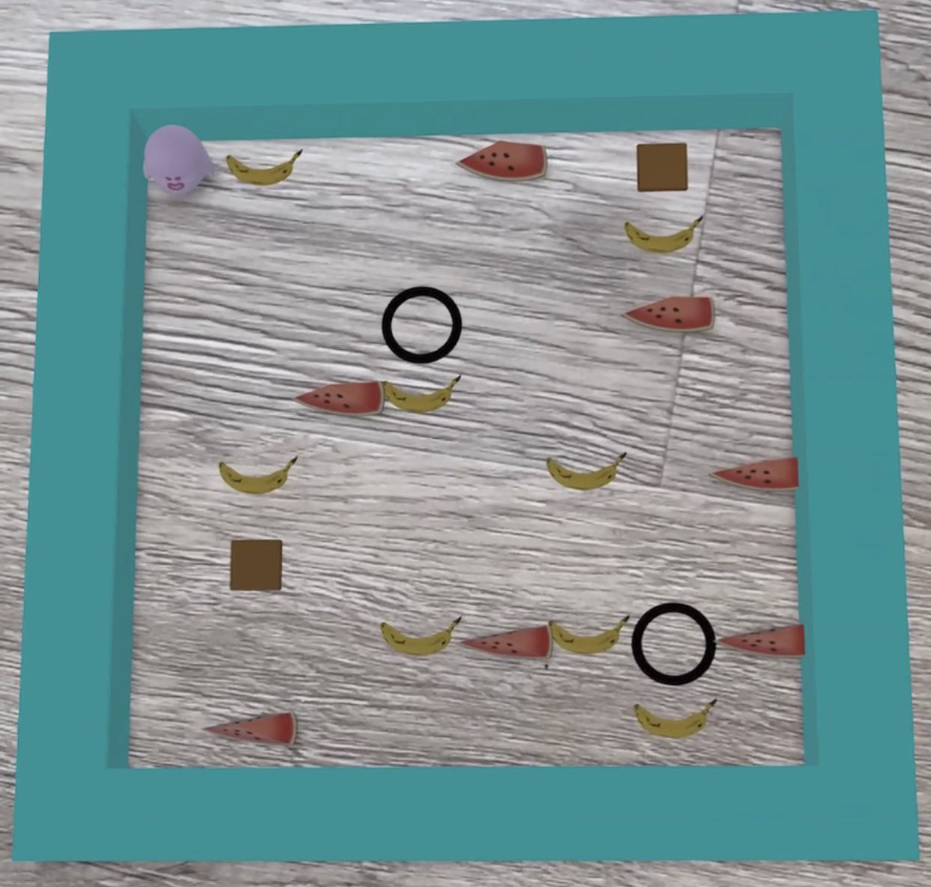
in-game footage

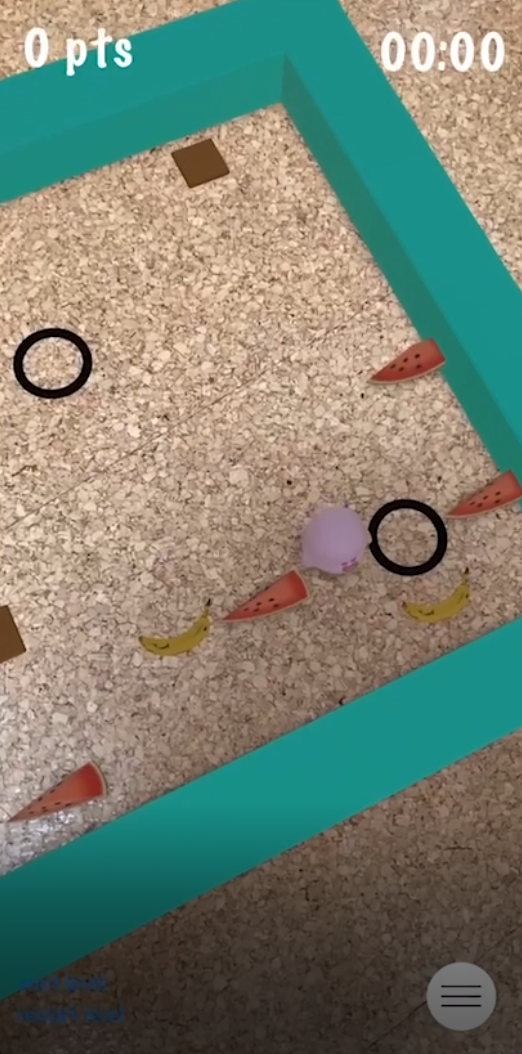
in-game footage

close-up of "A"

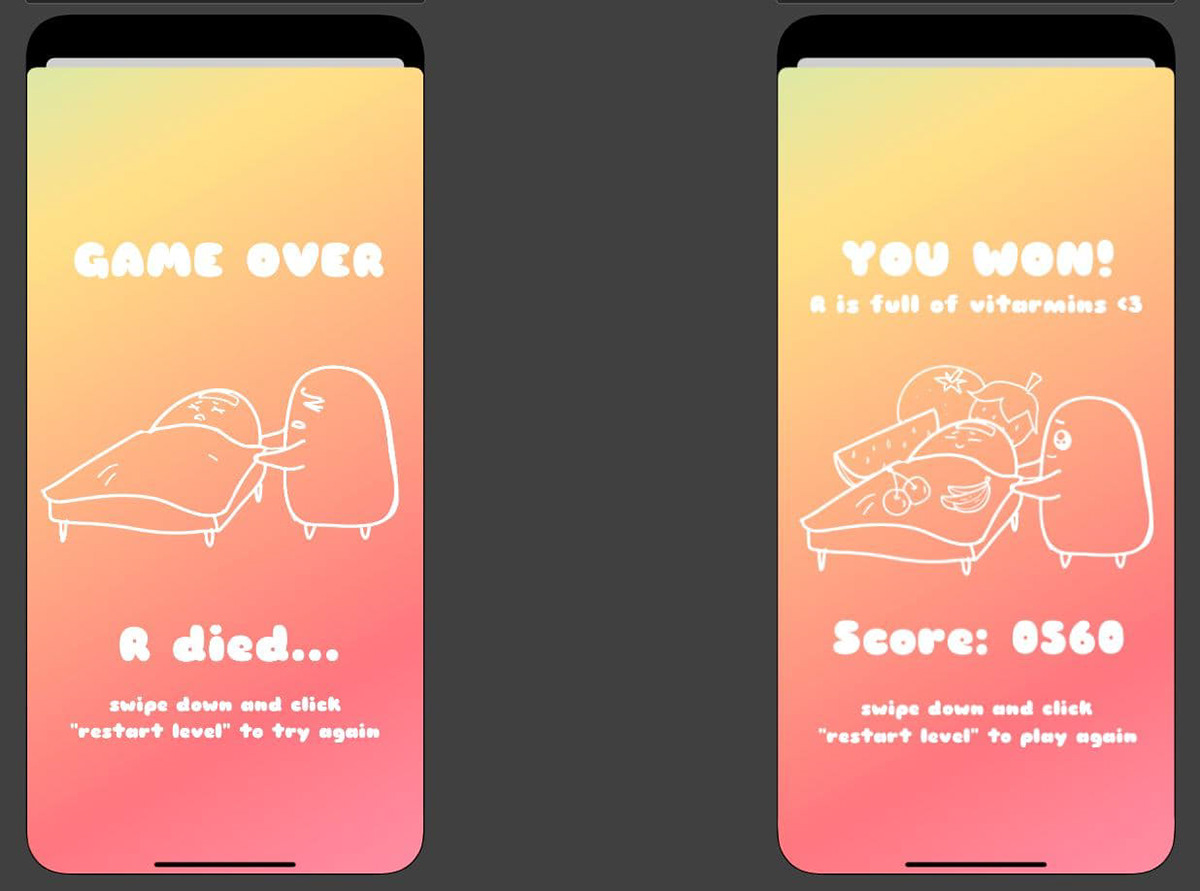
gameover and winning screens

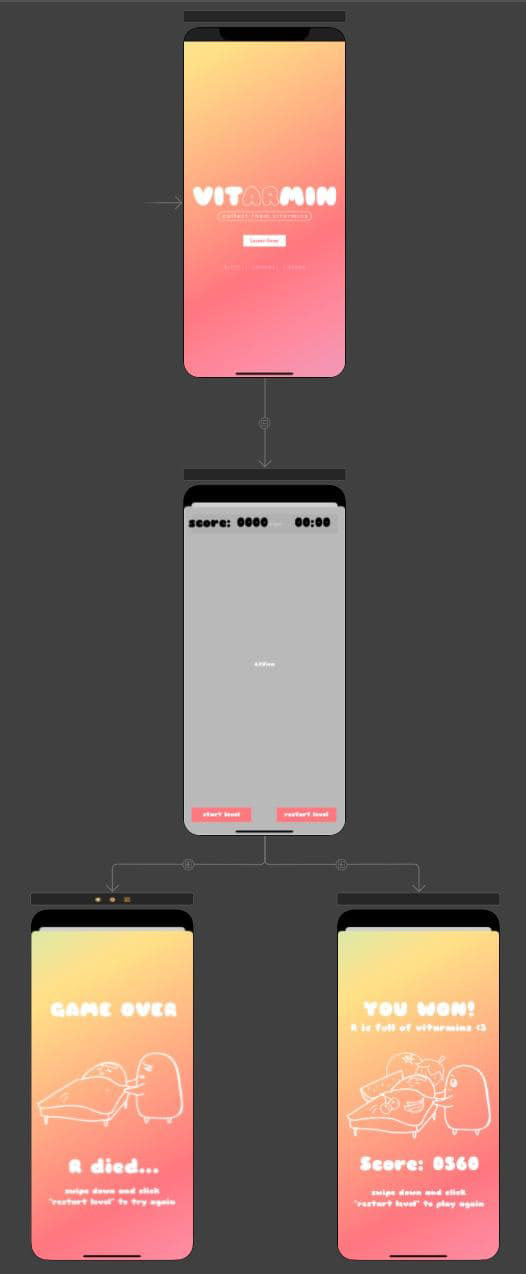
connecting the screens

styleguide and moodboard

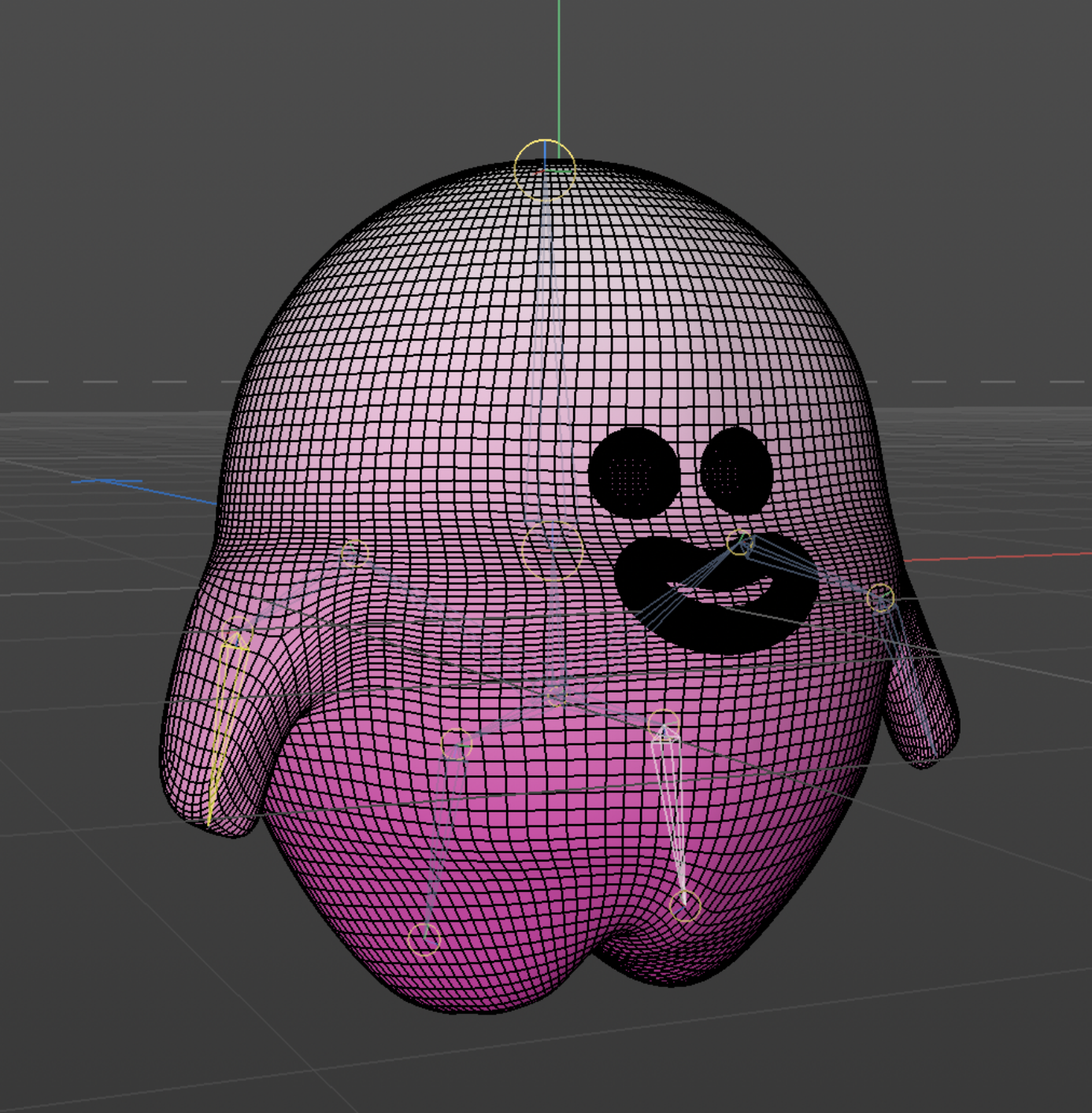
first design of our character

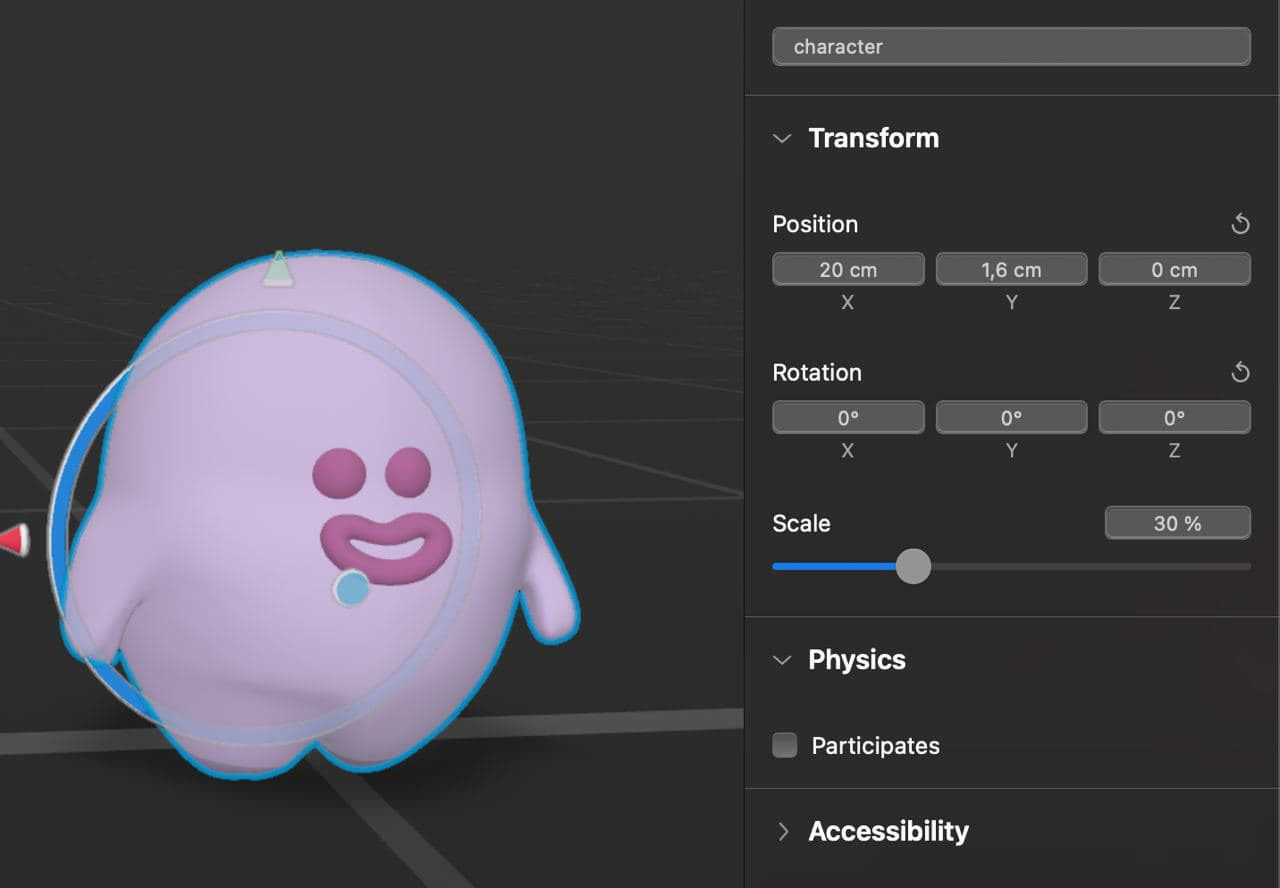
"A" in Realty Composer


level layout and planning

in-game level
level cards
We initially planned to have level cards that depending on which of them are being laid out changes the level layout and difficulty. We had to scrap that idea because of the limited time we had at the end of the project.