This was the very first Javascript project I completed but also the very first game I ever programmed. My Osu (inspired by the actual OSU game of course) game was the final assignment for my first semester coding course. For this project I used Javascript and the p5js library. In this project I had my first experiences with object oriented programming.

start screen

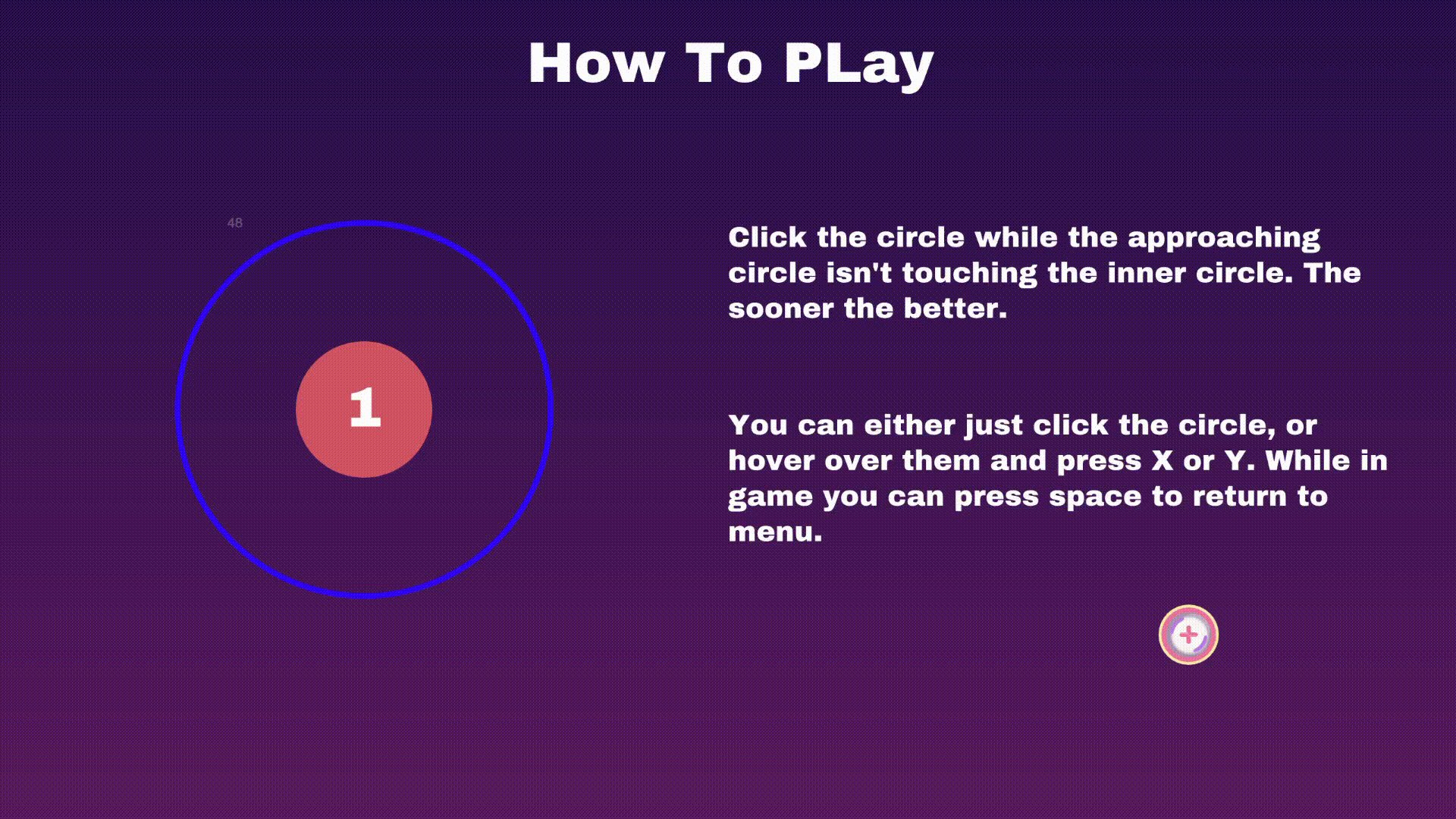
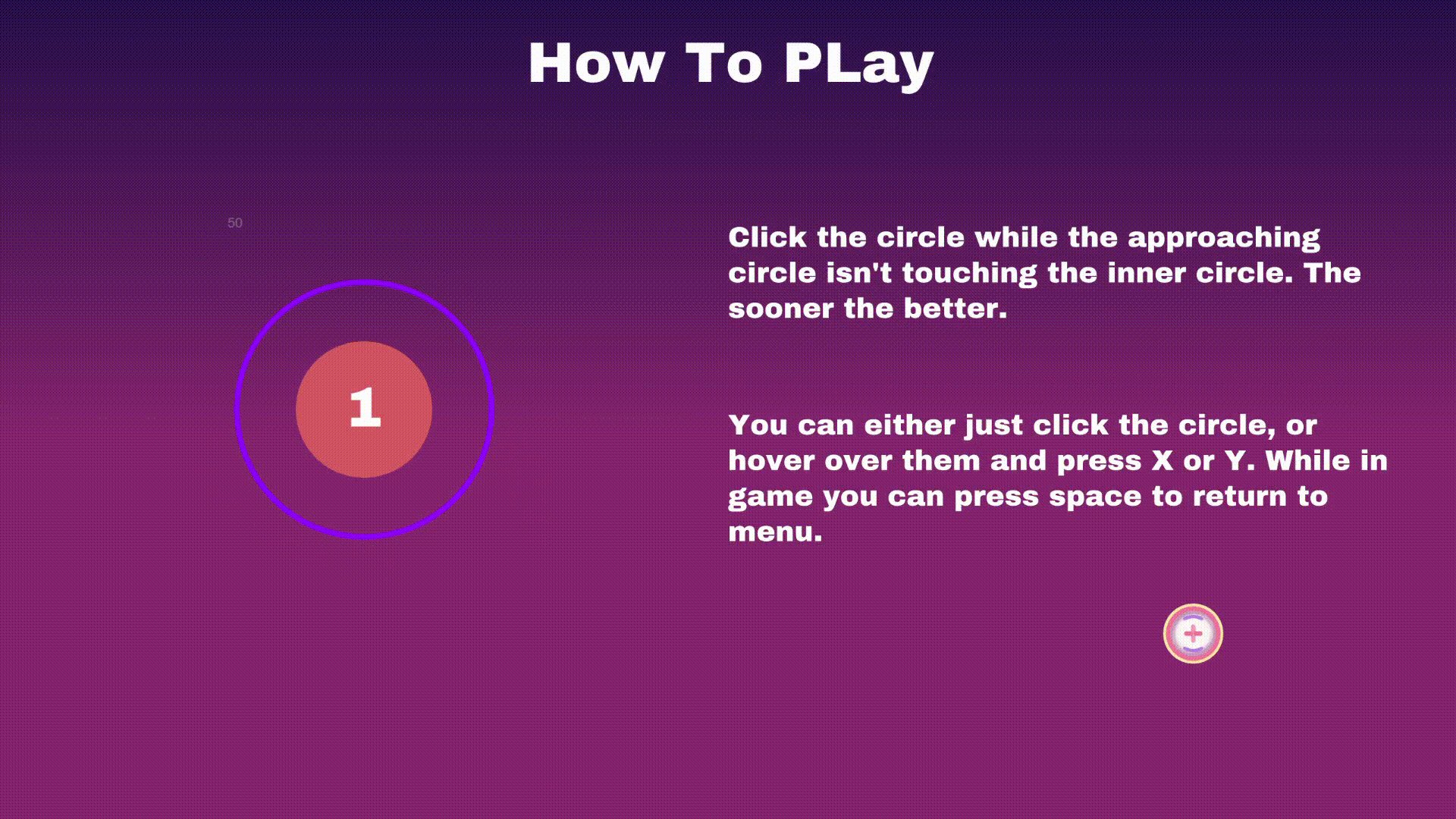
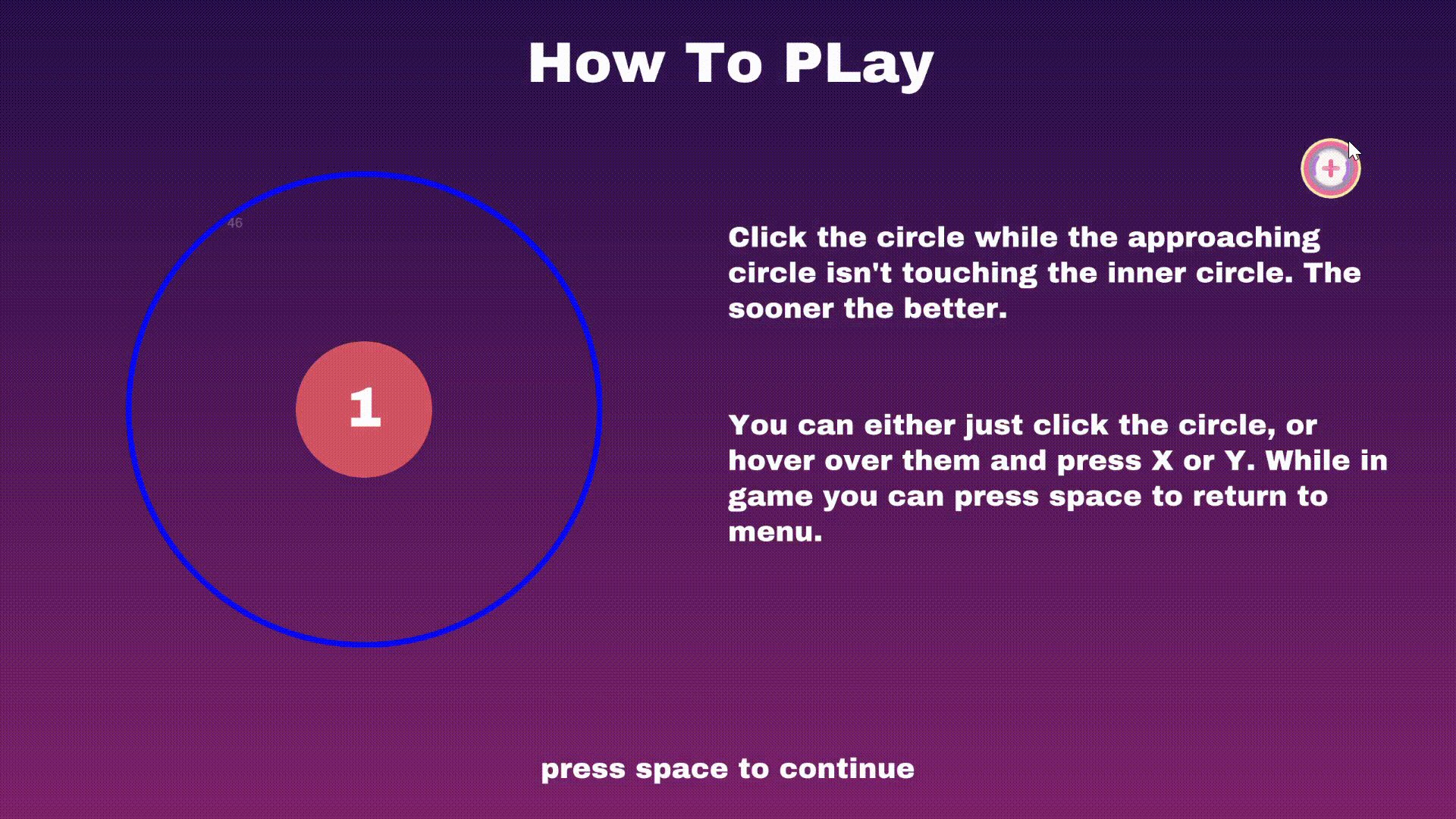
tutorial

difficulty modes

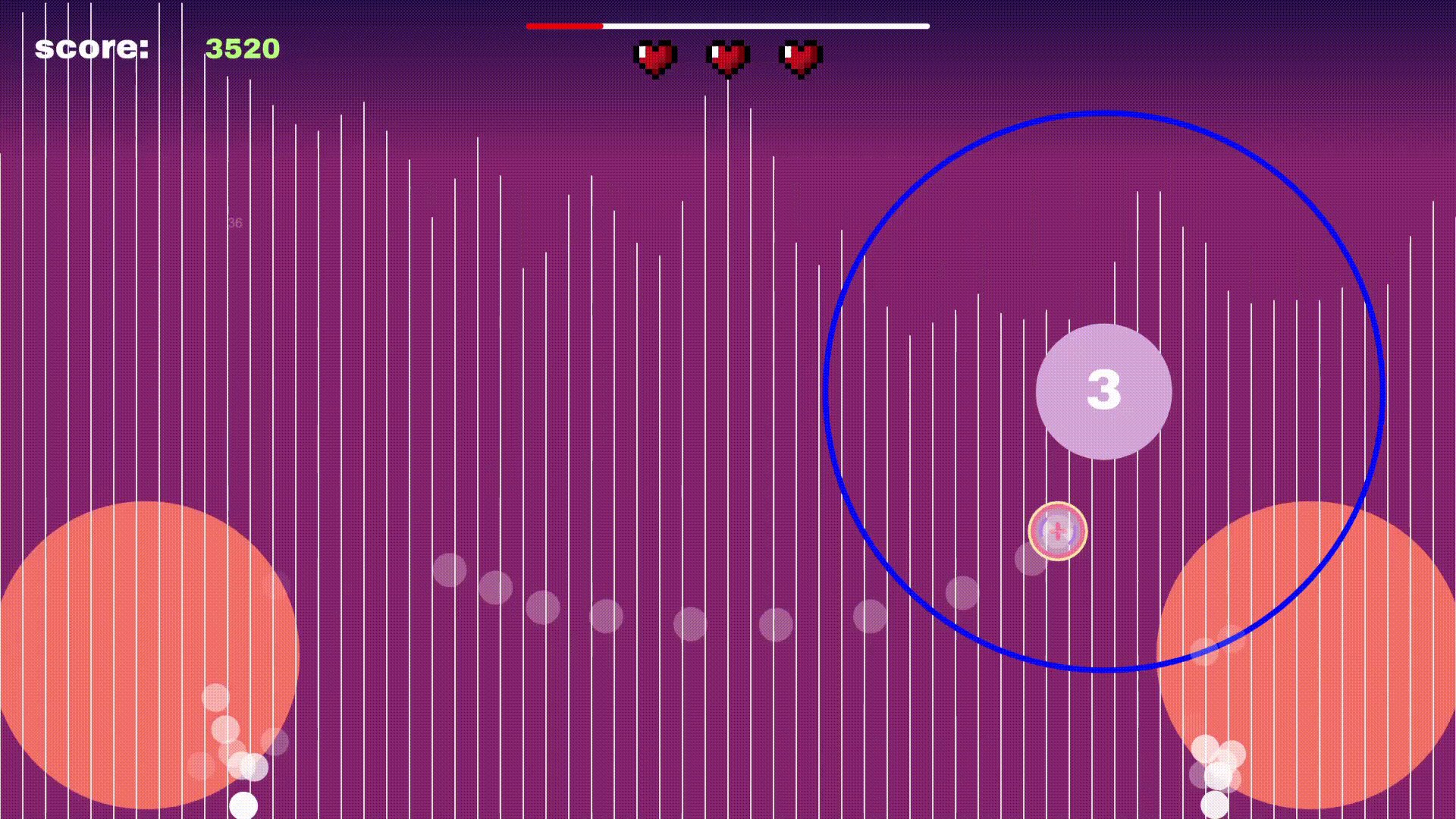
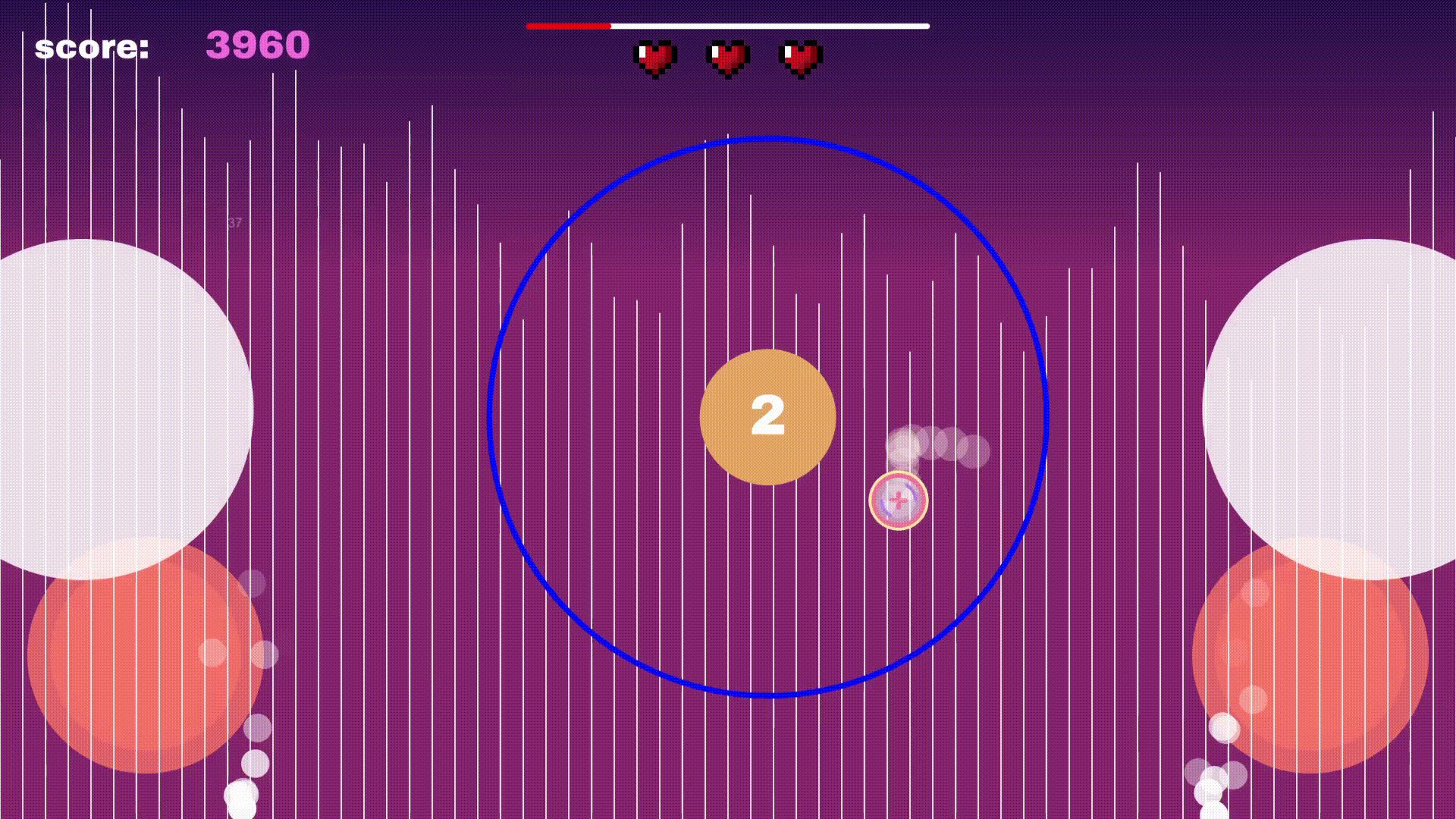
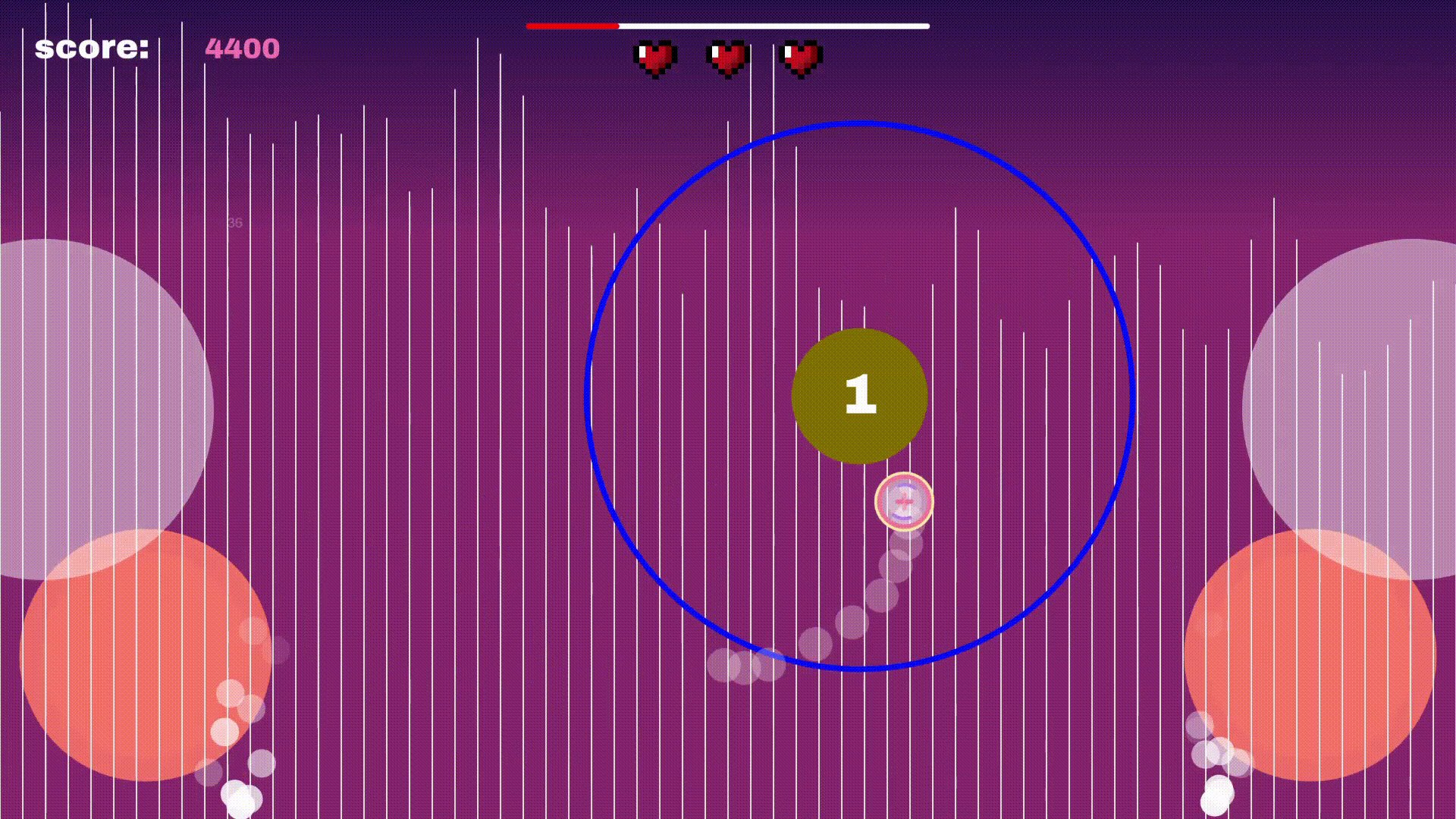
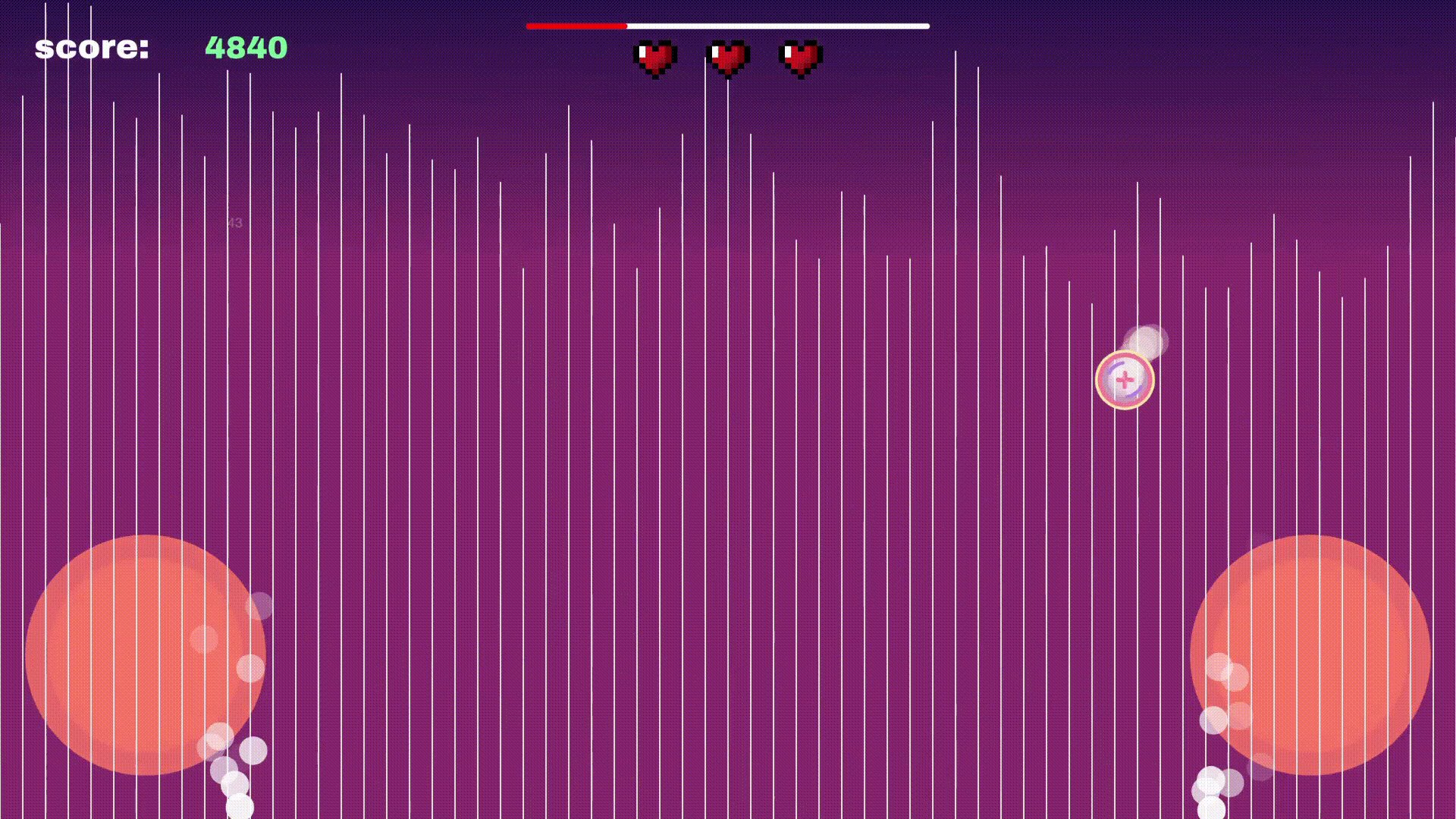
in-game footage


favicon

light mode